2011년은 디자인과 개발과의 경계가 매우 불명확해질 것으로 보이며
예쁘기만한 것에 국한된 것이 아닌, 기능에 대한 요구가 큰 이슈가 될 것으로 보입니다.
모바일 시장의 성장과 확대로 인한 디자인의 변화가 가장 클 것 같습니다.
웹디자이너는 더이상 장식적이고 화려하기만 한 디자인이 아닌 스마트폰, 넷북, 타블렛 등
다양한 디스플레이 환경에 맞출 수 있는 접근성과 기능성을 고려한 디자인을 해야 할 것입니다
인터렉션이 있는 디자인, 지속적인 연결과 유대,
가상현실이 강화된 디자인이 강세를 보일 것입니다
1. More CSS3 + HTML5
html5와 CSS3 기반의 사이트가 증가할 것으로 보입니다.
디자이너들은 플래시 대신에 html5와 CSS3를 준비해야 합니다.
아래 사례를 보면 html5만으로도 플래시의 기능을 매우 유사하게 구현할 수 있다는 사실을 볼 수 있습니다. CSS3의 경우도 포토샵을 이용해 이미지화 하던 작업들에서 좀 더 자유로워져 라운딩 모서리나 투명 이미지, 텍스트 쉐도우 등의 작업이 css3만으로 가능하게 되었습니다.
물론 아직까지 html5가 아주 복잡한 플래시의 기능까지는 완벽하게 구현할 순 없으며, CSS3역시 브라우저 사양에 따라 제대로 구현되지 않는 등 아직까지 해결해야 할 문제는 분명 남아있습니다.
2. Simple Color Schemes
심플함은 컬러선택에 있어서도 예외는 아닙니다.
그러나 검은색, 흰색, 회색과 같은 무채색이 아닌 이전에는 사용을 꺼려했던 레드나 그린과 같은 보다 다양한 컬러가 사용될 것입니다. 그러나 컬러 선택에 있어서 2-3가지 이상의 색을 사용하지 않는 것이 좋습니다.
같은 컬러톤내에서 명도나 채도의 조절만으로 다양한 색을 계획하는 것이 좋습니다.

Shades of green create this Twitter visualization tool. Side note: this site was created with XHTML/CSS and Javascript.

Red can be jarring if done incorrectly. This site gets it right by subduing the color’s overwhelming personality with easy-to-read high contrast text.
3. Mobile Ready
스마트폰, 아이패드, 넷북등 모바일 디바이스가 다양화되면서 웹디자인 역시 이런 다양한 기기의 환경에 맞는 웹디자인이 요구됩니다. CSS3의 발전으로 모바일 웹디자인이 크게 도약하고 있습니다. 그러나 모바일사이트과 오리지널 웹사이트와의 연결용이성 또한 무시되어선 안됩니다.
사용자는 자신의 디바이스 환경에 따라 사이트를 선택할 것이며 2011년 웹디자이너는 이러한 다양한 모바일 환경에 맞춘 디자인을 해야할 것입니다.
4. Parallax Scrolling
Parallax scrolling을 통해 3차원 공간처럼 보이게 하는 효과가 인기를 끌 것입니다.
우리말로 번역하면 시차 스크롤 쯤으로 해석이 될 것 같은데 쉽게 말해 배경이나 레이어가 스크롤되거나 움직이는 효과를 말합니다. 이 효과는 Spritely 와 같은 CSS와 JQUERY plugins을 이용해 표현할 수 있습니다. 이 방법은 사용자에게 사이트가 마치 3차원 공간과 같은 느낌이 들게해서
사이트를 더욱 매력적으로 느껴지게 할 수 있는 좋은 효과입니다.

The Old Pulteney Row to the Pole website uses a top down parallax scrolling effect for the background. This adds a nice subtle amount of depth and lots of interest.
5. Designing for Touch Screens, Not Mice
모바일 환경 확산에 따른 또 다른 영향입니다.
이전 PC환경에서는 마우스로 스크롤 혹은 이동 되던 것들을 이제는 모바일 디바이스 스크린의 터치환경에서도 이동이 용이한 네비게이션이 구현되어야 할 것입니다.
예를 들어 드랍다운 메뉴형식등은 터치스크린 환경에서 이동이 쉽지 않습니다. 때문에 아직 웹표준문제로 다소 논쟁의 여지가 있지만 터치스크린환경에 적합한 수평 스크롤과 잡지형식의 레이아웃 방법도 인기를 끌것으로 보입니다. 이 밖에도 디자이너로서 다양한 접근환경에서 사용이 용이하도록 디자인하는 것에 대해 고민해야할 것 같습니다.
마지막으로 2011년의 디자이너는 이전의 1280혹은 1024로 거의 국한되던 해상도 크기에 더 이상 연연하지 말아야 합니다.
사용자의 디스플레이 환경은 수직,수평적으로 다양화 되고 있습니다. 디자이너는 이런 다양한 디스플레이 환경에 유연하게 대응할 수 있도록 디자인해야 합니다.

Baby sees the iPad Magic, Copyright Steve Paine, Flickr
6. Depth Perception in Web Design
아직 웹디자인에 3D기술이 보편화되진 않았지만 웹디자인에도 3D개념이 적용되어 3차원 공간감을 표현하기 위한 깊이 개념이 심화될 것입니다. 아래 두 사이트를 보면
아바타영화와 같은 완벽한 3D기술은 아니나 행성이 돌거나 각각의 오브젝트에 공간감이 표현되도록 적당한 쉐도우와 깊이 조절로 레이어링된 것을 볼 수 있습니다.
이러한 3D효과는 미니멀함이 대세를 이룰 올해 웹디자인에서 다소 밋밋할 수 있는 느낌을 없애고 시각적 재미와 흥미를 유발할 것 같습니다.

This playful website features a rotatable, 3D planet and makes use of depth with well-placed shadows and layering.

Eye-catching and smart, this celebration of Jordan (both the man and shoe) is thoroughly entertaining. The 3D elements are crisp and simple, which what makes them so stunning.
7. Large Photographic Backgrounds
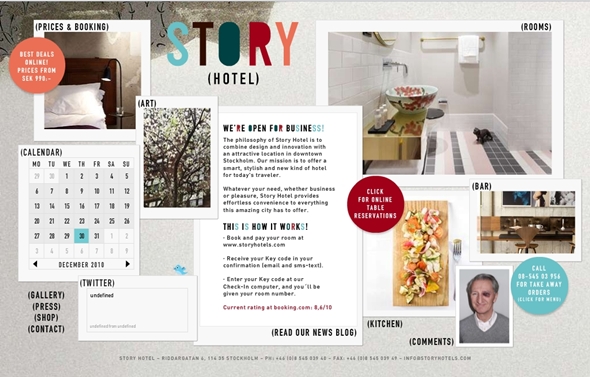
사이트 전체를 덮는 고해상도의 사진 배경이 유행할 것입니다.
개인적으로 이러한 실사 배경의 웹사이트를 좋아하는데 이런 사이트는 특별한 디자인적 장식요소가 없어도 사진이 가진 임팩트가 강하기 때문에 단순한 반투명 박스 등의 요소만 레이어링해서 넣더라도 굉장히 고급스러워보이는 면이 있는 듯합니다.
단, 여기에 사용되는 이미지는 사이트의 내용과 맞는 적합한 이미지여야만 합니다.

This site makes use of high-resolution photos and the predominant color is yellow throughout.

This site adds playful animation with its grand scale imagery. Warning: auto-play music.
8. Adventurous Domain Names & Integration
엄밀히 말하면 웹디자인 이슈는 아니지만 보다 독창적인 도메인명이 기대됩니다. 특히 .me와 같은 도메인이 생겨나면서 기존에 자신이 원하던 .com도메인 명을 가질 수 없었다면 .me도메인명을 선점하는 것도 좋은 방법 같습니다.
.me도메인은 개인사이트나 블로그, 기업브랜드 사이트 등에 적합할 것으로 보입니다.

.me is a great domain to use for personal portfolios, or blogs, especially if you want a seperate identity from your corporate brand.

Another example of .me integration.
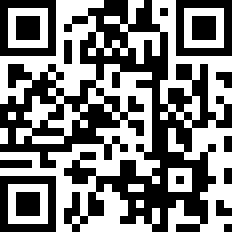
9. QR: Quick Response
최근 잡지나 각종 광고 매체에 QR코드를 통한 홍보가 인기를 끄는 듯합니다. 2011년은 이 QR코드가 더욱 인기를 끌 전망입니다. 스마트폰이 있다면 QR코드를 통해 좀 더 쉽고 편하게 웹사이트 등에 접근할 수 있고 각종 정보도 손쉽게 얻을 수 있습니다.
스마트폰 있으신 분들은 한번쯤 QR코드접속을 해보셨을 거란 생각이 드네요.
이제는 url이 아닌 자신의 QR코드만으로도 사이트를 홍보할 수 있습니다.

This is the QR for the author’s personal website. Create your own code here.
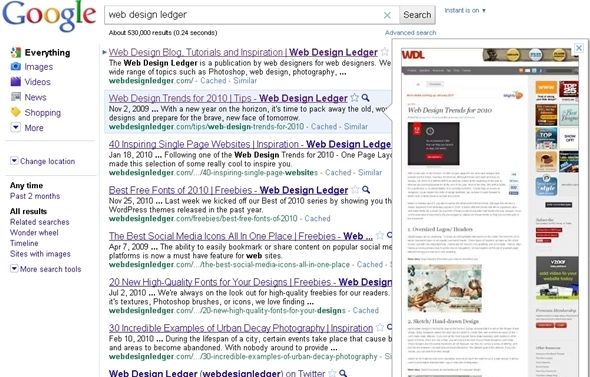
10. Thumbnail Design
구글에서 섬네일 브라우징을 소개했습니다.
이는 검색결과를 일일히 클릭하지 않아도 마우스 오버만하면 섬네일로 해당 정보를 빠르게 볼 수있는 기능입니다.
페이지 전환을 위한 대기시간이 줄어든다는 장점과 사용자는 원하는 정보를 좀더 빠르게 찾을 수 있다는 장점이 있습니다.

11. Constant Connection/ Life Stream
트위터의 확산과 스마트폰 등의 모바일 기기사용자의 증가로 소셜 네트워크가 점점 강해지고 있습니다. 사람들은 자신의 생활이나 정보를 온라인에서 함께 나누고 공유하고 있습니다.
온라인 환경은 이제 사람들의 생활 속 어디에나 함께 합니다.
이로 인해 블로그와 개인 포트폴리오도 더욱 강화될 전망입니다. 사람들에게 온라인활동은 따로 시간을 내서 해야 할 무엇이 아니라 그저 생활의 일부가 되가고 있습니다.

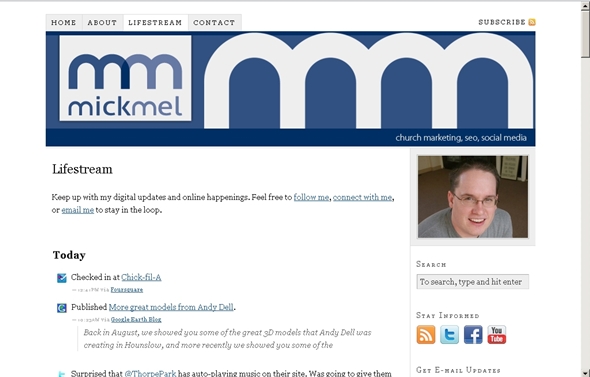
A personal site that utilizes lifestreaming.
This is a business site that synthesizes a lot of information on one page.
출처 : http://webdesignledger.com/tips/web-design-trends-in-2011
http://10e.co.kr/
'design' 카테고리의 다른 글
| Reserved (패션브랜드 / 웹디자인) (0) | 2011.04.04 |
|---|---|
| 아이패드(iPad) 애플리케이션 홍보를 위한 페이지 디자인 15선 (0) | 2011.04.01 |
| Webshocker (디자인 에이전시) (0) | 2011.04.01 |
| Mercedes-Benz UK - New E-Class Cabriolet (모션그래픽) (0) | 2011.04.01 |
| BMW 스노우 타이어 브로셔 (편집디자인) (0) | 2011.03.23 |